
Linda Davis shares how to Use Line Guides in Digital Scrapbook Page Design.
This tutorial may be followed in Adobe Photoshop or Photoshop Elements.
How to Use Line Guides in Digital Scrapbook Page Design
Introduction
Use line guides to divide a layout foundation into thirds.
- One of the Foundational approaches to Linda’s process.
- Photographers use the Rule of Thirds to establish the primary Focal Point.
- This Design Principle can also be applied to digital scrapbooking and photo arts.
- Use the guides to determine the placement of the photo(s), journaling, and elements on your layout design.
Grid Instructions
Use Guides to create a Grid.
- Go to File> New to create a new 12 X 12 layout at 300 PPI.
- Ensure your Rulers are enabled around the edges of your layout design.
- Go to View> Rulers and ensure the Rulers option is checked.
- Select the Move Tool from the Tools Panel.
- Click and drag from the Rulers to create Horizontal and Vertical guides.
- Create 2 Horizontal and 2 Vertical guides.
- Yields 3 Columns and Rows to establish a 9-square grid.
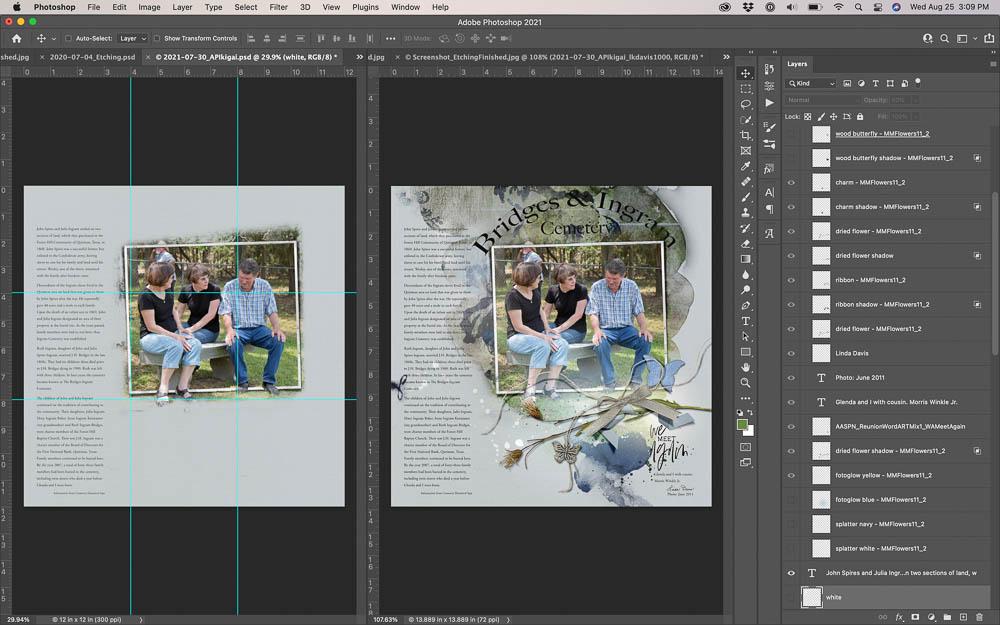
Example #1
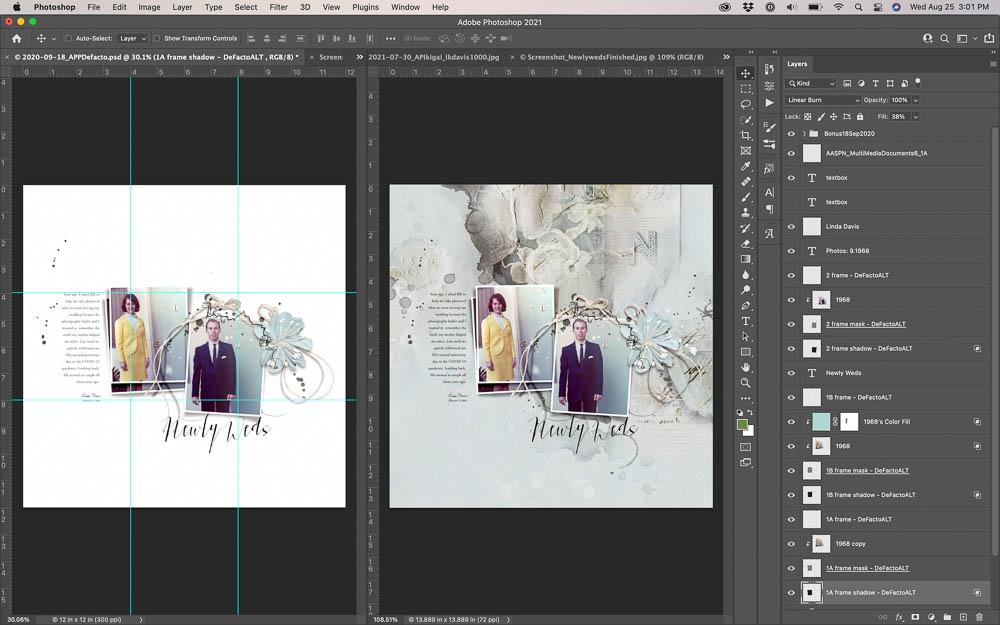
Use the squares in the grid to place your Focal Image slightly off center to create greater Visual Interest.
- Use the Squares in the Grid to accommodate your layout components.
- The photo is 4 squares in the top right corner of the Layout Design
- The Placement of the journaling balances the design by filling the White Space on the left.
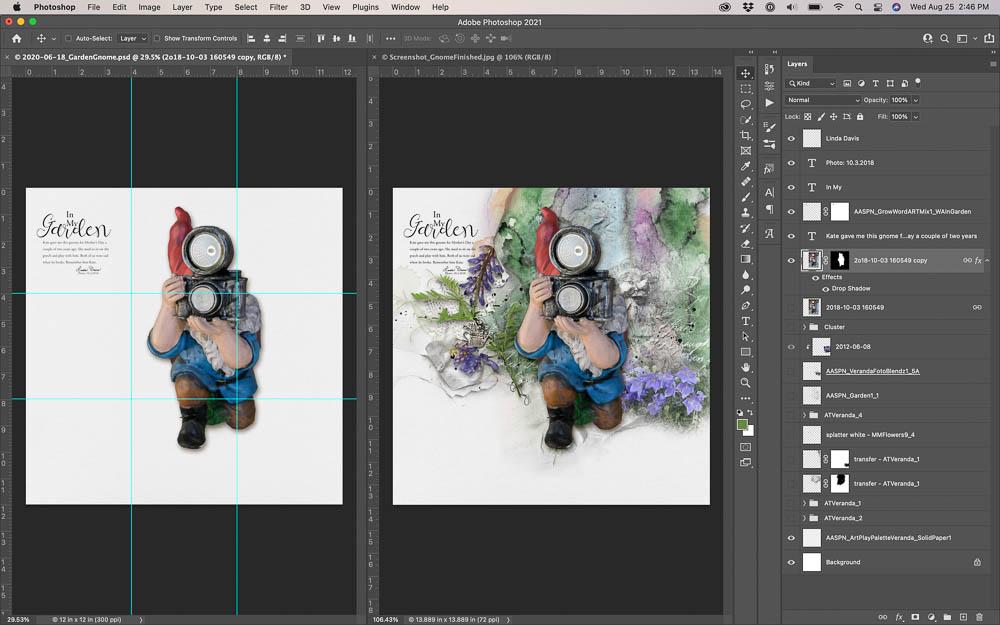
Example #2
Place your focal image according to where the lines intersect.
- Horizontal and vertical lines in the grid Intersect to create areas of Tension.
- Notice the Placement of the gnome extraction in the middle third of the digital scrapbooking layout design.
- The artistry ‘mattes’ the Focal Point and creates an area of White Space within one of the grid squares for the Title and journaling.
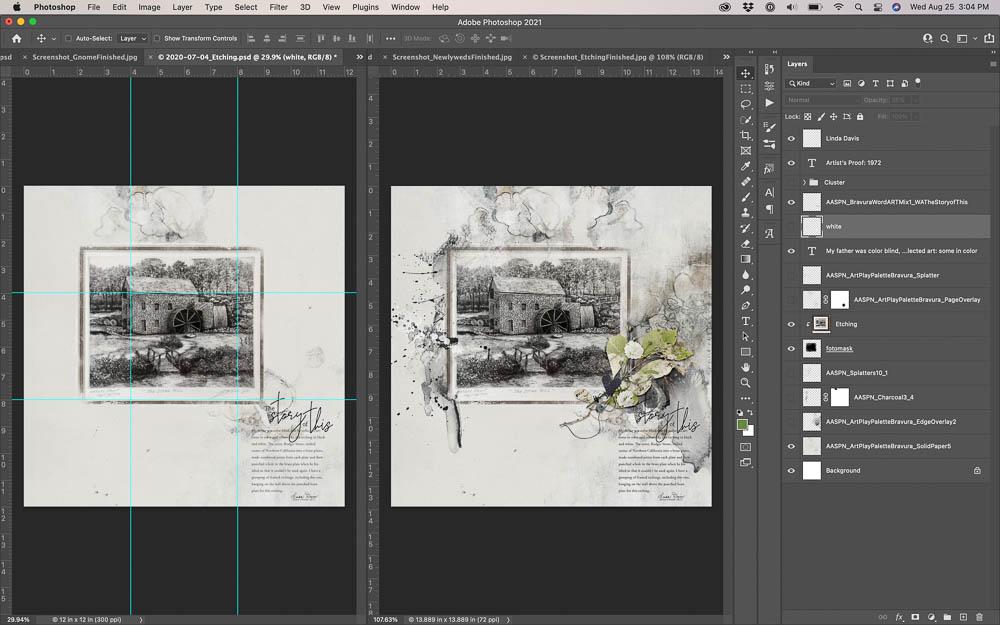
Example #3
Create an asymmetrical layout design.
- Design Grids are comprised of horizontal and vertical line guides.
- The introduction of Diagonals creates additional Tension where the lines intersect.
- Notice how the photo is placed slightly off-center and the words in the bottom right Leads the Eye diagonally from the top left to the bottom right of the photo artistry design.
Example #4
Establish a linear or band design.
- Use the Rows or Columns in the Grid to create a design that connects the eye from one side of the layout to the next.
- This can happen from Top to Bottom or Left to Right.
- Notice how the Focal Points are arranged horizontally across the layout foundation with the supporting artistry in vertical placement to create Tension.
Summary
Use line guides to create a grid that directs your layout design.
- Create a Grid on your layout design.
- Use the Squares to place your elements.
- Arrange your elements where the Lines intersect.
- Establish an Asymmetrical or Linear Design.
Like this How to Use Line Guides in Digital Scrapbook Page Design post?
Try incorporating the grid approach in your own digital scrapbooking and photo artistry pages then post your layouts in the AnnaGallery.












Recent Comments