
Creative Team Member, Barbara, shows us how to recolor ArtsyTransfers in Adobe Photoshop tutorial.
Note that this tutorial can also be conducted in versions of Adobe Photoshop Elements.

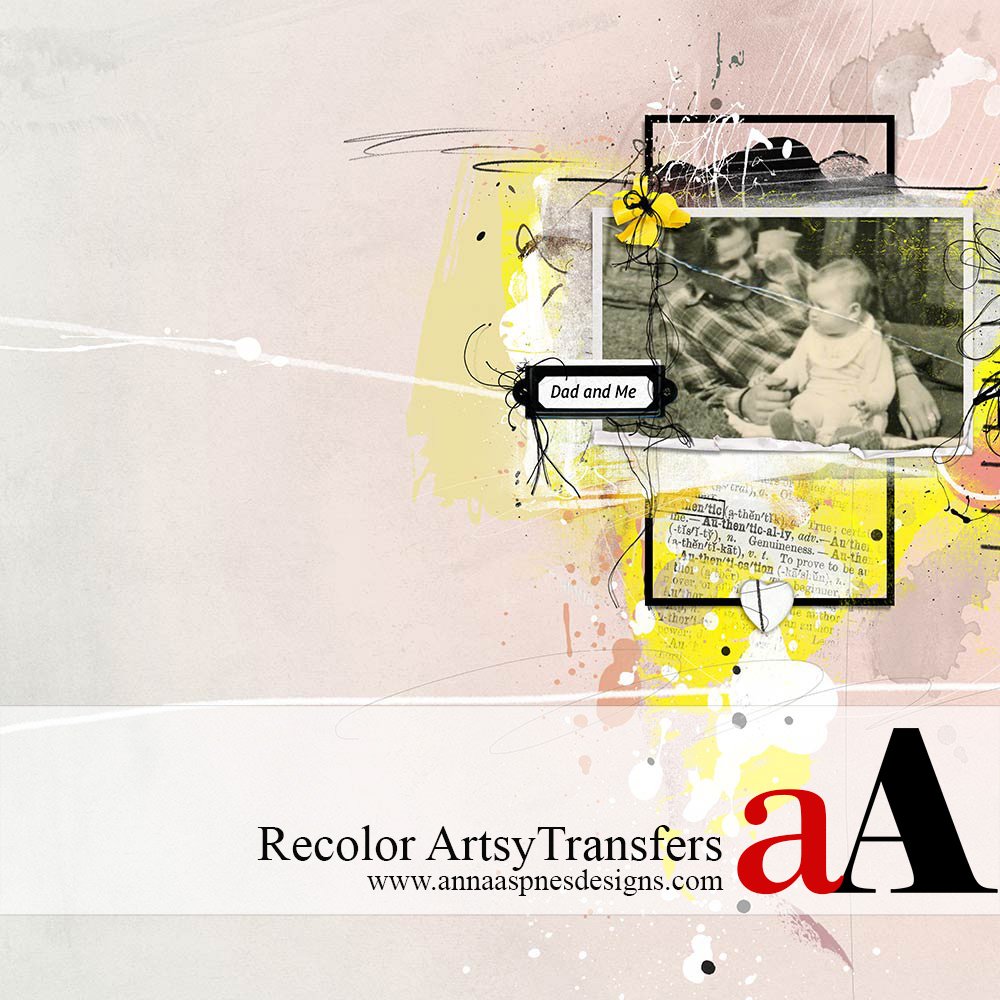
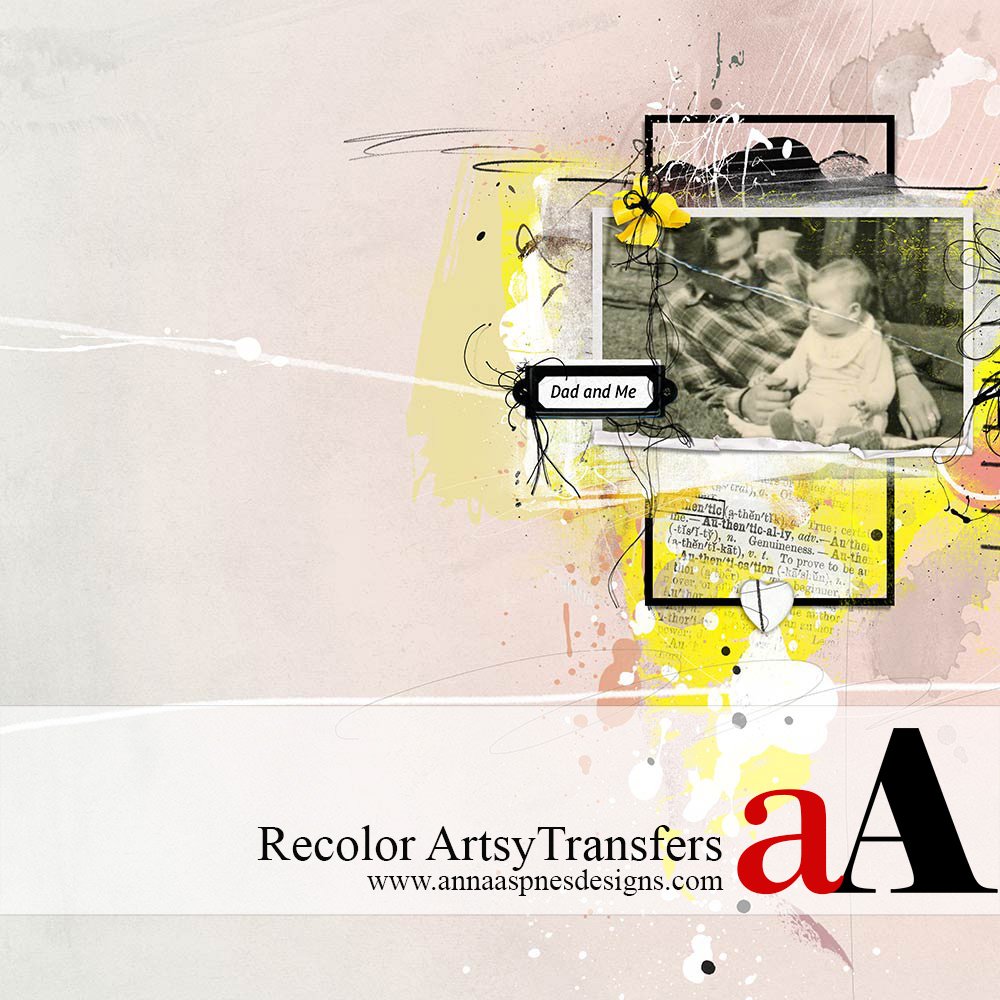
Recolor ArtsyTransfers in Adobe Photoshop Tutorial
I love ArtsyTransfers because they so versatile to use in my layouts. I can move, resize, discard, duplicate, blend, and recolor the different layers.
In this recolor ArtsyTransfers in Adobe Photoshop tutorial, I want to show you how to change the color of ArtsyTransfers in Adobe Photoshop to better support and emphasize the photos used in your digital artistry.
I used artsy digital designs, ArtPlay Palette Chatter and ArtsyTransfers Chatter, by Anna Aspnes Designs.
1. Create a New Layout. Open a new 12 x 12 document at 300 dpi. Drag and arrange your background paper and photo on your page. In this case I clipped a heritage photo to the mask layer in this frame element to create an framed image with a curled edge.
Use the clipping mask function in Adobe Photoshop or Photoshop Elements. Place the image layer above the frame mask layer in the Layers panel and press CTRL (CMD) + ALT + G (Photoshop) or CTRL (CMD) + G (Photoshop Elements) buttons on your keyboard so that the image is ‘clipped’ and conforms to the underlying layer.
See this clipping mask video tutorial for further guidance.
 2. Position the ArtsyTransfer. Open and select all the layers of the ArtsyTransfer .psd file in the Layers panel. Click on the first layer in the Layers panel, then hold down the SHIFT button your keyboard, before clicking the last layer in the stack. Notice that all layers have been highlighted indicating their selection.
2. Position the ArtsyTransfer. Open and select all the layers of the ArtsyTransfer .psd file in the Layers panel. Click on the first layer in the Layers panel, then hold down the SHIFT button your keyboard, before clicking the last layer in the stack. Notice that all layers have been highlighted indicating their selection.
Move the all the selected layers onto your layout foundation using the Move tool from the Tools panel. Delete or turn off the visibility of any of the layers to customize the ArtsyTransfer and create your own versions. Drag any of the layers to the trash can icon in the Layers panel to delete or click on the ‘eye’ icon next to each layer to turn off the visibility in Adobe Photoshop and Elements.
In this layout, I created my artsy digital scrapbooking design using 2 layers from the ArtsyTransfer file.
 3. Recolor the ArtsyTransfer. Click on the Set Foreground Color box located at the bottom of the Tools panel to activate the Color Picker. Click on the color area within the dialogue box to select a color or click on specific color in your layout to sample that hue. Sampling enables you to color match bu translating your selection to the Color Picker.
3. Recolor the ArtsyTransfer. Click on the Set Foreground Color box located at the bottom of the Tools panel to activate the Color Picker. Click on the color area within the dialogue box to select a color or click on specific color in your layout to sample that hue. Sampling enables you to color match bu translating your selection to the Color Picker.
I sampled a yellow from artsy digital design elements from ArtPlay Palette Chatter. Select the ArtsyTransfer layer in the layers panel and use the shortcut ALT (OPTION)+Shift+Delete to change the color of the ArtsyTransfer layer to the specified Foreground color.
4. Color Adjustments. Go to Image> Adjustments> Hue/Saturation (Adobe Photoshop) or Enhance> Adjust Color> Hue and Saturation to adjust the Hue, Saturation and Lightness of the layer. Move the sliders left/right to perfect the preferred color of the ArtsyTransfer.
Experiment with the application of Blending Modes, located at the top of the Layers panel. Click on Normal, to activate the menu and click on one of the the options, to apply to any of the layers selected in the Layers panel.
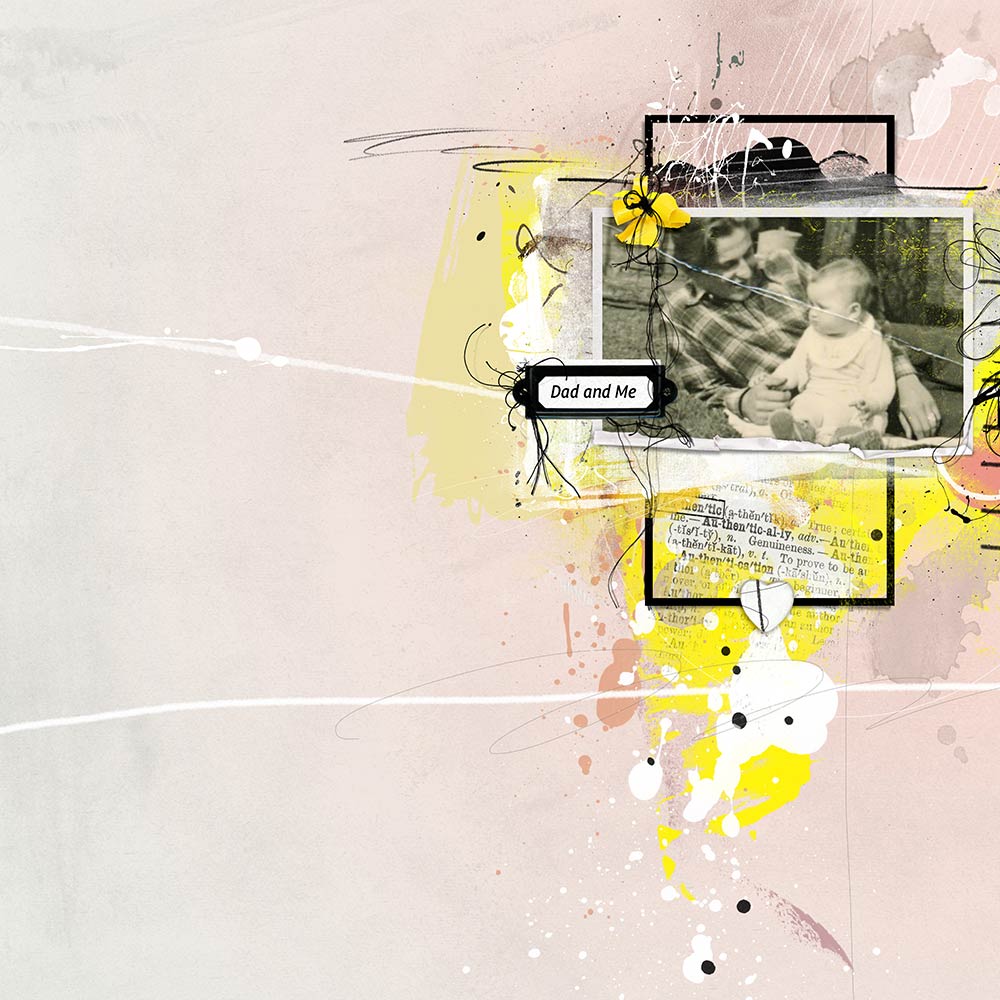
 5. Embellish. Complete the layout by adding digital scrapbooking supplies such as UrbanThreadz, a Frame, Transfers, Overlays, Brushes and Elements from ArtPlay Palette Chatter.
5. Embellish. Complete the layout by adding digital scrapbooking supplies such as UrbanThreadz, a Frame, Transfers, Overlays, Brushes and Elements from ArtPlay Palette Chatter.
Click on the above photo for additional process notes and supplies used.
View the videos on the aA Youtube channel for further tutorials, and guidance on everything you need to know about Using ArtsyTransfers in Adobe Photoshop and Elements.









Thanks Barbara So helpful I’m going to try it as soon as possible.